(تومبلايت) حصريا اقوي اكواد للبيانات الشخصية مثل الـvb
صفحة 1 من اصل 1 • شاطر
السلام عليكم ورحمة الله وبركاته
مرحبا باعضاء عدن سات ِ اسعد الله كل اوقاتكم
يسعدني ان اقدم لكم افضل اكواد واقوي اكواد للبيانات الشخصية مثل الـvb
مرحبا باعضاء عدن سات ِ اسعد الله كل اوقاتكم
يسعدني ان اقدم لكم افضل اكواد واقوي اكواد للبيانات الشخصية مثل الـvb
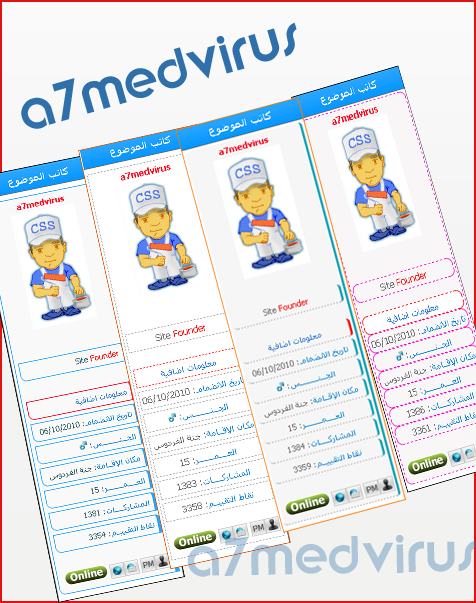
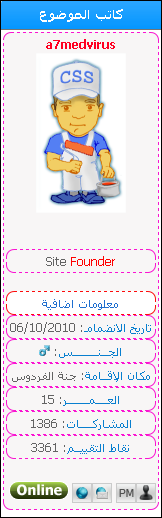
صورة توضيحيه للعمل :

نتوكل علي الله
لوحة الادارة → مظهر المنتدي → التومبلايتات و القوالب → إدار عامة
نختار هذا القالب viewtopic_body ونضغط عليه تعديل
ثم نبحث عن هذا الرمز ونحذفه :
لوحة الادارة → مظهر المنتدي → التومبلايتات و القوالب → إدار عامة
نختار هذا القالب viewtopic_body ونضغط عليه تعديل
ثم نبحث عن هذا الرمز ونحذفه :
- الكود:
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
{postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
وايضا نبحث عن هذا :
- الكود:
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a
name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br
/>
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
ونحذفه ونضع الكود التالي مكانه :
- الكود:
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<div class="tw">
<div align="center">
<a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong>
<br />
{postrow.displayed.POSTER_AVATAR}</div>
<br /><br />
<div class="tw">
{postrow.displayed.POSTER_RANK}</div>
<br />
{postrow.displayed.RANK_IMAGE}
<div class="twrank"><span style="color:#1E6ECF;"> معلومات
اضافية </span><br style="color: #1E6ECF;"></div>
<!-- BEGIN profile_field -->
<div class="tw">{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}</div>
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
{postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</td>
ثم نسجل التومبلايت وننشرها
ثم نذهب الي
لوحة الادارة / مظهر المنتدي/ الوان/ ورقة تصميم css
ونضع اي شكل من الاشكال التالية
ملحوظة : اختر كود واحد فقط من الاتي
الشكل الاول

كود css الخاص به
- الكود:
.twrank{
background: none repeat scroll 0 0 #F9F9F9;
border-bottom-left-radius: 8px;
border-color: #ff0024;
border-left: 1px solid #ff0024;
border-right: 6px solid #ff0024;
border-style: solid;
border-top-right-radius: 8px;
border-width: 1px 6px 1px 1px;
color: #2E5961;
font: 11px Tahoma;
margin: 5px 0;
padding: 3px 5px;
text-align: right;
}
/*Copyright a7medvirus*/
.tw{
background: none repeat scroll 0 0 #F9F9F9;
border-bottom-left-radius: 8px;
border-color: #29A5FF;
border-left: 1px solid #29A5FF;
border-right: 6px solid #29A5FF;
border-style: solid;
border-top-right-radius: 8px;
border-width: 1px 6px 1px 1px;
color: #2E5961;
font: 11px Tahoma;
margin: 5px 0;
padding: 3px 5px;
text-align: right;
}
وهذا الشكل الثاني

كود css الخاص به
- الكود:
.twrank{
background: none repeat scroll 0 0 #FFFFFF;
border: 1px dotted #ff0000;
margin-top: 5px;
padding: 3px;
}
/*Copyright a7medvirus*/
.tw{
background: none repeat scroll 0 0 #FFFFFF;
border: 1px dotted #999999;
margin-top: 5px;
padding: 3px;
}
الشكل الثالث

كود css الخاص به
- الكود:
.twrank{
background-color: #F6F6F6;
border-bottom: 2px dotted #CCCCCC;
border-radius: 5px 5px 5px 5px;
border-right: 3px solid #ff0000;
border-width: 0 3px 2px 0;
font-family: "tahoma";
font-size: 11px;
letter-spacing: 0;
margin: 1px 1px 3px;
padding: 2px;
vertical-align: middle;
}
/*Copyright a7medvirus*/
.tw{
background-color: #F6F6F6;
border-bottom: 2px dotted #CCCCCC;
border-radius: 5px 5px 5px 5px;
border-right: 3px solid #1CA6BA;
border-width: 0 3px 2px 0;
font-family: "tahoma";
font-size: 11px;
letter-spacing: 0;
margin: 1px 1px 3px;
padding: 2px;
vertical-align: middle;
}
الشكل الرابع ابيض مفيد للمنتديات التقنية

كود css الخاص به
- الكود:
.twrank{
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #ff0000;
color: #242424;
margin-top: 2px;
padding: 3px 3px 3px 10px;
text-align: right;
}
/*Copyright a7medvirus*/
.tw{
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #DEDEDE;
color: #242424;
margin-top: 2px;
padding: 3px 3px 3px 10px;
text-align: right;
}
الشكل الخامس دائري منقط رائع

كود css الخاص به
- الكود:
.twrank{
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
border : 1px dashed #ff0404;
border-width : 1px
border-color : #fc0c0c;
padding : 2px 2px;
background-repeat : repeat;
background-color : #f0feff;
background-image : url();
background-position : top;
overflow : visible;
vertical-align : middle;
}
/*Copyright a7medvirus*/
.tw{
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
border : 1px dashed #ff00b4;
border-width : 1px
border-color : #0d2477;
padding : 2px 2px;
background-repeat : repeat;
background-color : #ffffff;
background-image : url();
background-position : top;
overflow : visible;
vertical-align : middle;
}
شكل الكود السادس

كود css الخاص به
- الكود:
.twrank{
border:2px solid #ff0000;
background: url(http://i45.servimg.com/u/f45/15/95/28/21/bg2210.jpg) ;border:2px solid #ff0000;
-moz-border-radius-topright: 15px;
-webkit-border-radius-topright: 15px;
-moz-border-radius-bottomleft: 15px;
-webkit-border-radius-bottomleft: 15px;
border-radius-topright: 15px;
border-radius-bottomleft: 15px;
}
/*Copyright a7medvirus*/
.tw{
border:2px solid #636363;
background: url(http://download.mrkzy.com/e/0311_md_13018304831.png
) ;border:2px solid #636363;
-moz-border-radius-topright: 15px;
-webkit-border-radius-topright: 15px;
-moz-border-radius-bottomleft: 15px;
-webkit-border-radius-bottomleft: 15px;
border-radius-topright: 15px;
border-radius-bottomleft: 15px;
margin-top: 8px;
}
مواضيع مماثلة
للمشاركة انت بحاجه الى تسجيل الدخول او التسجيل
يجب ان تعرف نفسك بتسجيل الدخول او بالاشتراك معنا للمشاركة
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى

 الرئيسية
الرئيسية










 الدولة
الدولة

 الجنس
الجنس
 عدد المساهمات
عدد المساهمات نقاظ نشاط العضو
نقاظ نشاط العضو تاريخ التسجيل
تاريخ التسجيل

